
こんにちは、広島のWEB広告代理店株式会社ローカスの大塚です。
今日はEC事業で使われている方も多い、EC-CUBE4系でのMeta広告の設定について解説します。
検索してもあまり情報が出てこないので、備忘録的な意味合いも含めて残しておきます。
Googleタグマネージャー(GTM)の設置
まず、GoogleタグマネージャーのコードをEC-CUBEのサイトに設置します。
ベースコードの取得
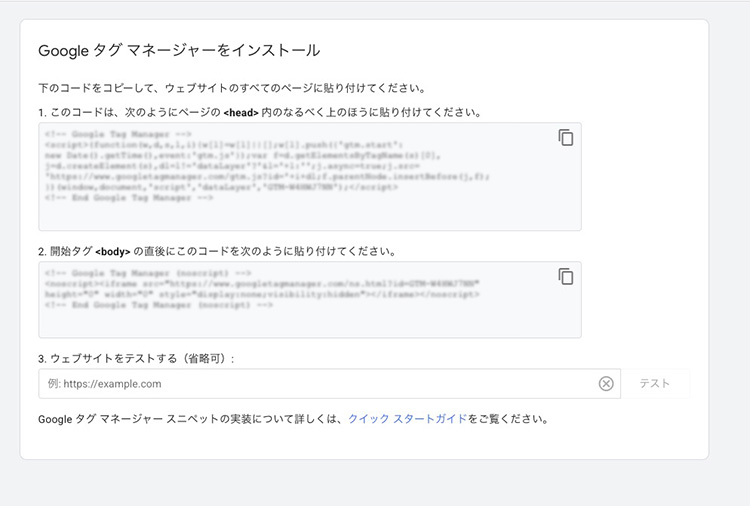
GTMのアカウントを作成すると、GTMをインストールするための以下のようなコードが取得できます

サイトの<head>内に貼り付けるコードを<body>直後に貼り付ける2種類のコードがあります。
ブロックの作成
EC-CUBEの管理画面から「コンテンツ管理」-「ブロック管理」 から 「新規作成」で2種類のブロックを作成します。
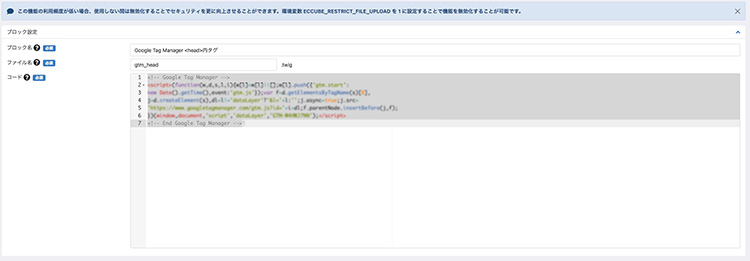
①<head>内に貼り付けるコードの為のブロック

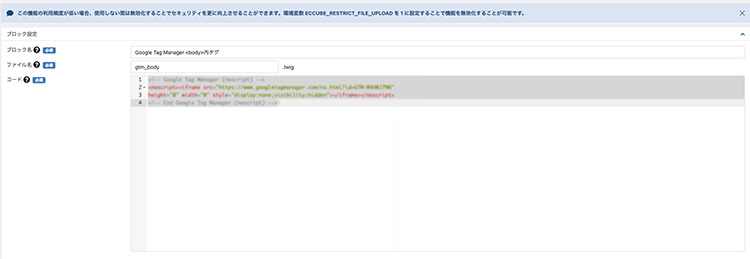
②<body>直後に貼り付けるコードの為のブロック

このような感じで、任意のブロック名、ファイル名をつけて、コード部分に取得したGTMのコードを貼り付けます。
ブロックを配置する
作成したブロックがサイト内で配信されるように、ブロックをレイアウトに配置します。
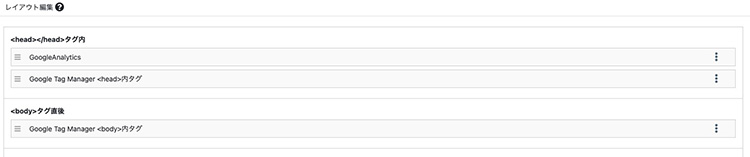
「コンテンツ管理」-「レイアウト管理」から全てのレイアウトで「<head></head>タグ内」と「<body>タグ直後」にそれぞれのブロックを配置してください。

こんな感じで作成したブロックを配置します。
計測が必要なすべてのレイアウトで同じ作業を行ってください。
これでタグマネージャーの設置は完了です。「Tag Assistant」などを使って、ピクセルが配信されている事を確認してください。
GTMを使ってMetaピクセルのベースコードの設置
次に、GTMを使ってMetaピクセルのベースコードをサイトに設置します。
Metaピクセルの取得方法についてはこちらの記事をご覧ください。
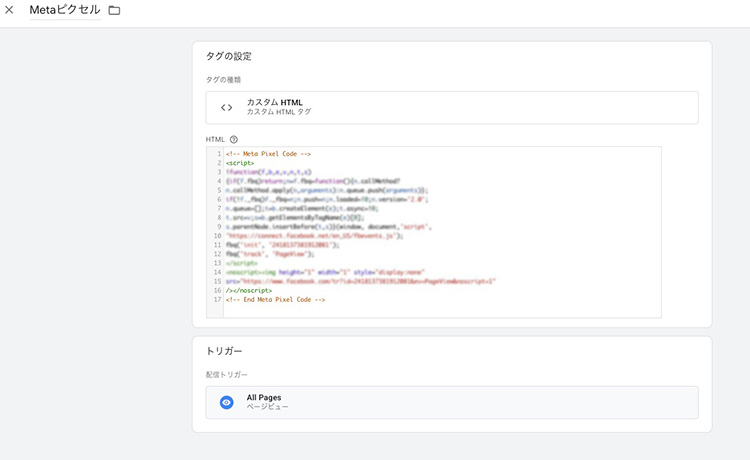
GTMの設定方法
タグの種類は「カスタムHTML」でMetaピクセルのベースコードを貼り付けます。トリガーは「All pages」です。

GTMで「公開」すればすべてのページにアクセスした時に、ベースコードが出力されます。
「Meta Pixel Helper」などを使って正常に出力されているか確認してください。
お買い物コンバージョンの設定
コンバージョンの設定方法はGTMを使う方法もありますが、今回はEC-CUBEに直接コードを書き込む方法をご説明します。
お買い物が完了した時に、Metaの標準イベント「Purchase」が発行されるように設定します。
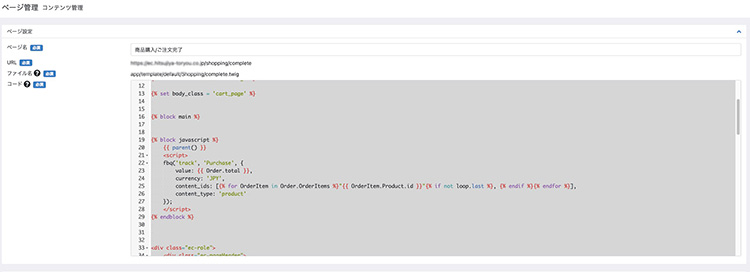
「コンテンツ管理」-「ページ管理」から注文完了ページ「/shopping/complete」を開きます。
{% block main %}の下に以下のようなコードを貼り付けます。
{% block javascript %}
{{ parent() }}
<script>
fbq('track', 'Purchase', {
value: {{ Order.total }},
currency: 'JPY',
content_ids: [{% for OrderItem in Order.OrderItems %}"{{ OrderItem.Product.id }}"{% if not loop.last %}, {% endif %}{% endfor %}],
content_type: 'product'
});
</script>
{% endblock %}こんな感じです。

これで購入時に「Purchase」イベントが発生しますので、Metaのイベントマネージャーなどを使ってテストしてみてください。
まとめ
今回はEC-CUBEとMeta広告(Facebook・Instagram広告)を連携する方法について、サクッと要点だけ解説しました。
- EC-CUBEでもMeta広告のコンバージョン計測は可能
- 重要なのは「Metaピクセルの設置」と「イベントの設定」
- 広告の最適化に繋がるので、最初にしっかり対応しよう
細かいカスタマイズや最適化はもちろん奥が深いですが、まずは「タグ設置→イベント設定」までできればOK!
もっと本格的に広告を活用したい方は、運用サポートもお気軽にご相談ください。


