前回の記事でMetaピクセルの発行方法について解説しました。
Metaピクセルの発行方法がわからない方は下記の記事を先にご覧ください。
今回は作成したMetaピクセルをGoogleタグマネージャー(GTM)を使ってHPに設置する方法について解説します。
WordPressなどのCMSを使っている場合は、もっとGTMを簡単に設置できるケースもありますが、基本となるGTMでの設置方法を理解しておくと、様々なHPへ対応できます。
前回の記事「既存のMetaピクセルコードの調べ方」から、Metaピクセルコードをコピーしておいてください。
今回の記事はGTMがHPに設置してある前提となっております。
具体的な手順
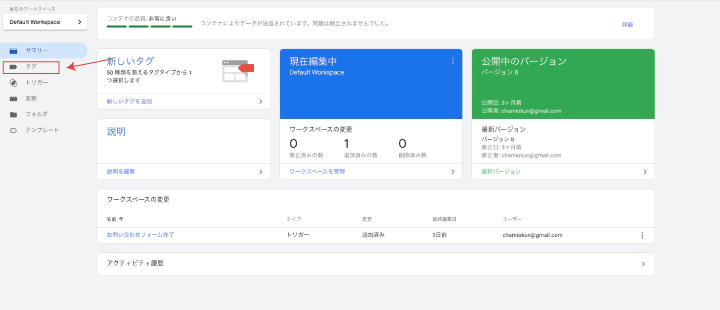
GTMにログインし、対象ホームページのワークスペースをクリックします。
タグを作成
Metaビジネスマネージャーから「ビジネス情報の設定」画面へいきます。
画面左側の「タグ」をクリック

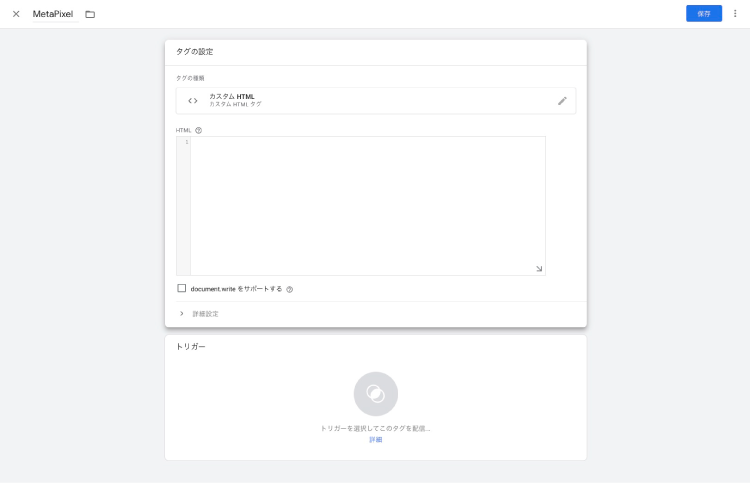
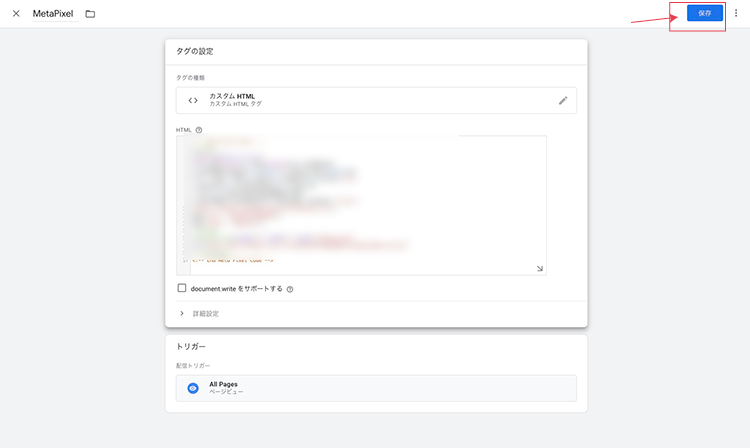
画面左上の「名前のないタグ」の部分に任意のタグ名を入力し(例:MetaPixel)、「タグの設定」部分をクリックし、「タグタイプを選択」から「カスタムHTML」をクリックします。

HTML部分にMetaピクセルコードを貼り付けます。

トリガーの設定
次に「トリガー」をクリックし「トリガーの選択」で「All pages」を選択します。
右上の保存をクリック。

これで、全ページでMetaピクセルを発行する設定ができたので、画面右上の「公開」ボタンをクリックして公開してください。
これで設置作業は完了です。
正しく設置されたか確認しよう
ブラウザGoogle Chromeの拡張機能を使った、MetaPixelが正しく設置されたか確認できます。
GTMを閉じて、Metaピクセルを設置したホームページを開きます。
Meta Pixel Helperのインストール
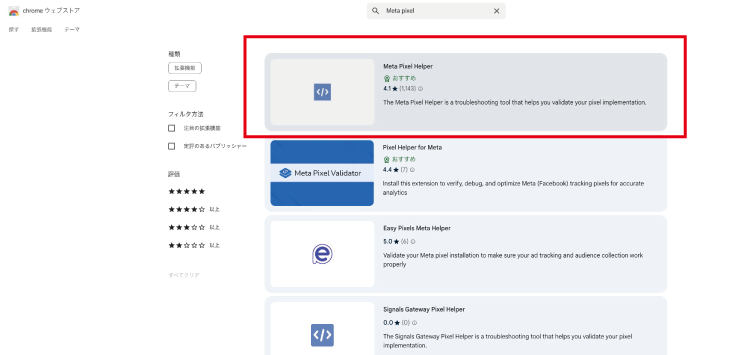
Chromeウェブストアにアクセスします。
上の検索窓に「Meta Pixel」と入力し、「Meta Pixel Helper」をクリックし、「Chromeに追加ボタン」をクリックして拡張機能をインストールします。

Meta Pixel HelperでMetaピクセルの発火を確認
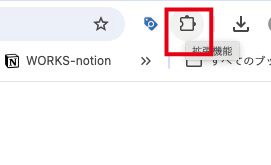
Metaピクセルを設置したHPを開き、画面右上のパズルアイコン「拡張機能」をクリックします。

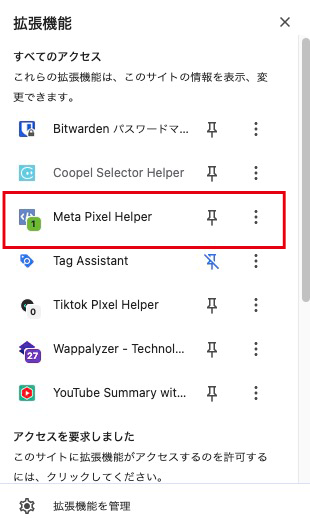
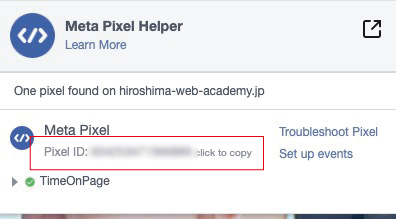
「Meta Pixel Helper」に緑色のバッジがついていれば、Metaピクセルが設置されています

「Meta Pixel Helper」をクリックすると、設置してあるMetaピクセルのIDを確認できます。
正しいピクセルIDになっているかを確認してください

以上がGTMを使ったMetaピクセルの設置方法と確認方法になります。
まとめ
この記事では、Meta広告運用の最初のステップとなる「Metaピクセルコード」をGTMで設置する方法と確認方法についてまとめてみました。
「Metaピクセルコード」をHPに設置することで、ユーザーの挙動をMeta広告のAIに返すことができ、適切な広告運用ができるようになります。
必ず設置してから広告運用をスタートさせてください。
次はMetaコンバージョンの設定方法です。